Website Editor Overview
This is an Advanced Feature! Please proceed with caution, or better yet, request help from us. Thank you!
The editor's interface has three main predefined sections: The top navigation bar, the left panel, and the content area. Each of these predefined sections plays an important role in letting you make your site as awesome as possible.
To learn more, see the following video.
Note: Not all editing features will be available.
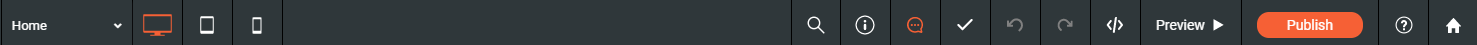
Top Navigation Bar
Use the top navigation bar to navigate your site, both by moving between different pages and by moving between different device views. Click a page to view it, or click a device to see how your current page looks on that device.
The navigation bar has controls to undo or re-do simple actions in the editor, save your current site, and preview or republish your site. The top navigation bar also has an indicator for when changes in the editor are saved.

Side Panel
The side panel contains all of the widgets and features. Here you can find tools to edit almost anything on your site.
The side panel has features to make broad, sweeping changes to the entire site. For example, changing the color scheme or button design in the Theme tab, add new features and widgets with the Widget tab, change your pages' configuration in the Pages tab, and make administrative changes in the Settings tab (for example, changing the site's URL).
Content Area
The Content Area is where you can move or add any of our features, or click and edit to change them. The content area allows you to change images, text, edit and delete buttons, and more.
In-Editor Help
For help about certain functions in the editor, click the gray question mark (?) at the top-right of the screen to open the in-editor help for information about what the feature can do.
